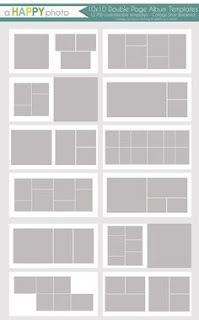
Cómo se maqueta una página web
Hablaremos en esta lección de qué es la maquetación, su estructura, diseño y también de los bloques, muy importantes en maquetación. En un principio las páginas web eran planas como en los periódicos, era un requisito que había que seguir (era por imposición). Esto duró hasta que llegaron los diseñadores tradicionales de papel a la web y se propusieron hacerla más amena. Con los requisitos estructurales y estéticos definidos pasó transformarse en Código HTML, CSS y js (estándares web), así los navegadores los pueden interpretar.
El diseño Fijo; fué el más común en los años 90. Hoy en día también se utiliza pero solo en partes muy concretas de la página.
El diseño Elástico; en este tipo de diseño se crean páginas que se adaptan a distintos dispositivos basandose en el texto, sus posibilidades son limitadas
Diseño Líquido ó Fluido; es un diseño que se adapta correctamente a diferentes dispositivos (grandes, pequeños), presenta algún problema y lo peor es que no permite cambios fuertes en el diseño de la página.
Diseño Adaptable; (Adaptativo ó Flexible) se puede visualizar de forma correcta en todos los dispositivos que tenemos en la actualidad y también futuros. En este diseño exite la Regla @media para diseños como, (casi fluido, caída de columna, cambio de estructura, pequeños cambios y el fuera de pantalla). También hay herramientas como (Window Resizer, Opera Movile Emulator).
Boostrap; a tener en cuenta, es compatible con todos los navegadores, admite hasta 12 columnas.
Diseño de Rejilla; es común el utilizarlo, tiene muchos beneficios como la correcta colocación. Tiene beneficios como la estructura ordenada, continuidad y claridad.
En este enlace podrás ver👉cabezeras gráficas👈muchos temas.
Hay formas o normas que se deben seguir a la hora de hacer una página web y esperar un buen resultado.
1º Realizar bocetos (wireframe). 2º Tener en cuenta la paleta de colores que vas a utilizar. Etiquetas HTML5 al cual dedicaremos un apartado más amplio un poco después. 3º Utilizar prefijos para las propiedades CSS3. 4º Comprobrar tecnologías HTML5, CSS, SVG. 5º Tipografía para los Iconos. 6º Documentar Código.
Enlace para la creación de una buena página web.
Tenemos bastantes lenguajes en la web, (PHP, SQL, Java, ASP, .net, C#, HTML, CSS) son las más improtantes. HTML y CSS son las madres de todos así que están condicionados a estos dos. El lenguaje en las redes es escrito, hay veces que se apoya en signos y emoticonos. Un elemento muy importante en la web son las cabezeras, no tienen porqué ser especialmente llamativas pero sí dar una buena impresión que anime a entrar. Ahí empieza la labor del diseño. Esa cabezera va en especial para un público, ponte en su piel, qué te llamaría la atención, colores ha utilizar, palabras o textos a poner alguna foto o vídeo etc.
cabezeras para paginas web Enlace explicativo y completo sobre textos web.
Una vez que te decidas a realizar tu página web debieras mirarte estos términos y familiarizarte con ellos:
body; es el contenido de un documento HTML. Esencial, indica el pricipio del doc.
head, /head; parte superior del doc. ahí puedes indicar los metadatos, título, estilo, Java Sript, CSS, etc, etc.
div, /div; se utiliza para agrupar los elementos y actúa como plantilla de otros controles.
a, /a; sirve para crear un enlace. Su atributo principal en HTML es "href:" donde pondremos el enlace al cual queremos ir. Muy utilizado también es "targe" que nos indicará si va a ir a esa ventana o a otra nueva.
strong, /strong; sirve para poner enfasis o recalcar algo.
br; con esta etiqueta le estamos diciendo al navegador que viene un salto de línea.
H1, /H1, ......H6, /H6; son niveles de títulos. Nos permiten indicar la importancia de cada título, así como "bots"entenderá la importancia del contenido.
IMG, /IMG; para mostrar imagenes dentro del contenido. Necesita el atributo SCC para funcionar, así es como le indicaremos su posición.
OL, li, /li, OL, !UL, li, /li, UL; las etiquetas OL y li, sirven para crea listas, OL para listas ordenadas y UL sin ordenar. Los elementos se identifican con al etiqueta LI.
P, /P ; sirve para agrupar texto dentro de un párrafo, se hace para facilitar la lectura





No hay comentarios:
Publicar un comentario