HTML Y CSS
En esta lección hablaremos de los elementos de una página web.
Dependiendo del gusto que tengamos a la hora de diseñar nuestra página web esta será afectada, positiva ó negativamente.
La definición del texto empieza comienza con "font" y consta de cuatro puntos:
- aling: justificación o alineación, puede tomar distintos valores, left (derecha), right (izquierda), center y justificado (derecha o todo a la vez).
- indent: son sangrías de justificación, en mm, cm o %.
- decoration: con o sin ella.
- transform: mayúsculas o minúsculas, encabezamiento.
- letter-space se refiere a la distancia entre caracteres de un texto, se emplea con font-size. en mm, cm, ex, em, etc ó % (puede ser de valores negativos)
- word-spacing define el espacio entre las palabras = font-size (-).
- line-height, altura mínima entre textos de un párrafo, (font-size), su valor es de 1,1,5 ó 2 .
- wite-space, habla de como se comportan los espacios en blanco. En HTML estos espacios no son significativos, pueden tomar varios valores; (normal, pre-wrap, pre-line, line-height, white-space).
En este desarrollo web hablaremos también de los colores, muy importante a la hora de crear una bonita y atractiva presentación.
La letra A (alfa) nos habla de la opacidad ó transparencia. RGBA. Puede ir del 0 (transparente) al 1 (opaco).
Cascada y Herencia 1. Son mecanismos que en CSS definen las reglas para definir el valor final a cada elemento concreto en la página web, en su cálculo tiene en cuenta el valor"especificado", "el calculado", "el usado" y el "real" si tiene. Utiliza estilos por defecto, ordenados por el informante (buscador, usuario) y también por el creador de la página. No todos los navegadores utilizan los mismos estilos.

Cascada y Herencia 2. En este apartado hay que tener en cuenta que existen unas prioridades, como que el usuario es lo más importante y va en primer lugar, seguiría el autor, después el usuario y por último el agente del usuario.
Cascada y Herencia 3. Para calcular el valor de una propiedad."No todas las propiedades son heredadas". Si no se modifica tomará el último valor asignado. Los estilos pueden heredarse por ello el proceso en cascada puede variar, unas afirmaciones correctas serían, tener en cuenta el"DOM" y que la propiedad initial ayuda a que un elemento no sea heredado, el color se hereda.
"DOM" en la web es un documento, tiene un interfaz de programación HTML y XML. Esto facilita una representación estructurada del documento con el fin de poder modificarlo tanto en estructura, estilo, contenido, etc.
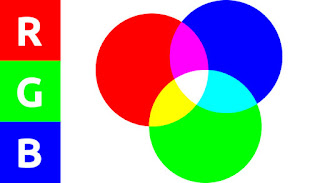
RGB (sigla en
inglés de red, green, blue, en español «rojo, verde y azul») o RVA
(sigla preferida por la ASALE y la RAE) es la composición del color en términos de la intensidad de los colores primarios de la luz.
Colores en el curso Activate
Forma de calcular el valor de una propiedad CSS cuando existen varias reglas que se pueden aplicar de forma simultánea al mismo elemento. A sería el stylo, B el nº de ids,C clases y pseudo clases y D los elementos.
Una CSS es más facil de leer si aportamos a la misma espacios en blanco y la agrupación de selectores. Los espacios en blanco lo podemos hacer con tabuladores ó saltos de línea. Comentarios empiezan con /*...*/ . Agrupación de selectores ; varios elementos del mismo estilo se pueden agrupar bajo una misma regla individual ó común.
Hay macanismos que facilitan la lectura: Herramientas ;
- Espacios en blanco.
- Comentarios.
- Agrupación de selectores.
Del curso Activate, lección sobre el significado de los colores
- Habrá que tener siempre cuidado con los fallos más comunes y simples que cometemos a la hora de crear nuestra web. Fallos comunes;
- Reglas no utilizadas.
- Duplicación ó contradicciones.
- Reglas heredadas.
- Tiempo perdido en localizar el problema. Las reglas se pueden organizar por orden alfabético, también por orden de aparición.
- Separarlas según la función a realizar.
- Utilizar */.../*... para separar.
Hay herramientas que separan o hacen la sangría mayor o menor automáticamente.
Maquetar por cajas; partes, 1ª contenido, 2ª relleno, 3ª borde, 4ª margen.
1ª Contenido (content)
2ª Relleno (padding).
3ª Borde (border).
4ª Margen (margin).


No hay comentarios:
Publicar un comentario